
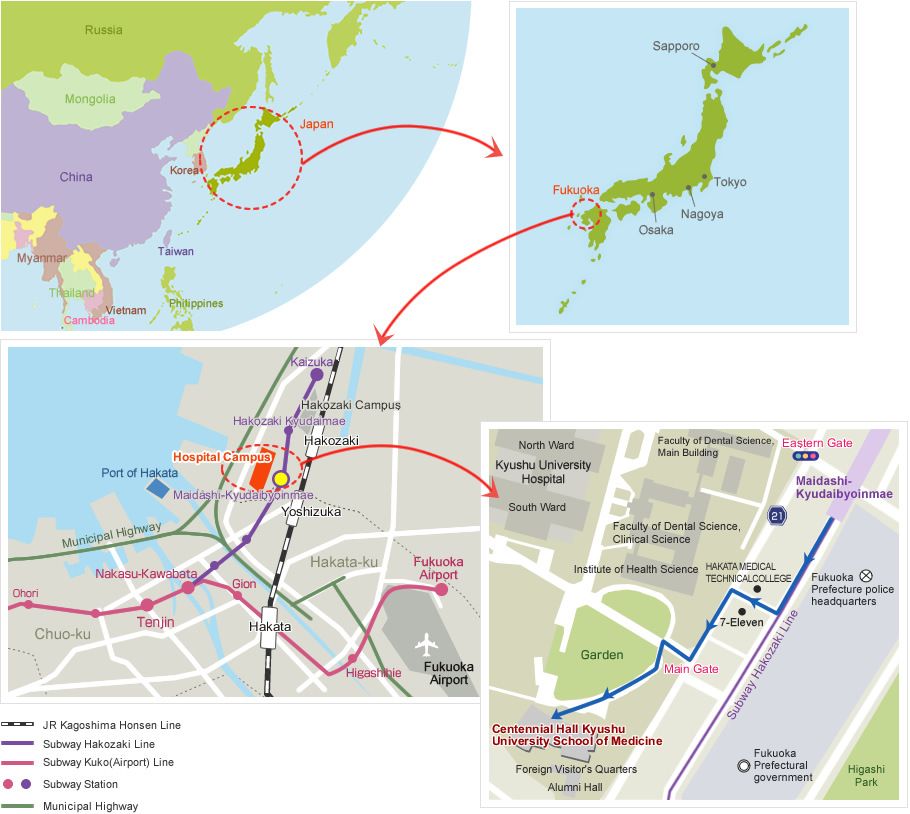
Venue

Centennial Hall Kyushu University School of Medicine 3-1-1 Maidashi, Higashi-ku, Fukuoka 812-8582, JAPAN
Directions:
http://www.med.kyushu-u.ac.jp/100ko-do/english/directions/index.html

Embed this CU3ER to Joomla.
Simply follow four basic steps described below.Step 1→ Upload your files to server.
| File/folder | Target Destination |
|---|---|
| CU3ER.swf | http://yourdomain.com/CU3ER.swf |
| Configuration XML file | http://yourdomain.com/CU3ER-config.xml |
| "js" folder | http://yourdomain.com/js |
| "images" folder | http://yourdomain.com/images |
| "fonts" folder | http://yourdomain.com/fonts |
Step 2→ Open your article/section and insert following code in HTML Source editor:
If you experience trouble with inserting Javascript content into Joomla Article please visit this support article
<div id="CU3ER">
<!-- modify this content to provide users without Flash or enabled Javascript with alternative content information -->
<p>Click to get Flash Player<br />
<a href="http://www.adobe.com/go/getflashplayer">
<img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" />
</a>
</p>
<p>or try to enable JavaScript and reload the page</p>
<!-- generated SEO content starts here -->
<div style="position:absolute;left:-50000px;"> <ul>
<li>
<img src='images/47_a36166c87c22de04b2e418b6_1_wanna_play.jpg' alt=''/>
<h2></h2>
<p></p>
<p></p>
</li>
<li>
<img src='images/47_a36166c87c22de04b2e418b6_1_cool.jpg' alt=''/>
<h2></h2>
<p></p>
<p>fukuoka</p>
</li>
<li>
<img src='images/47_a36166c87c22de04b2e418b6_1_awesome.jpg' alt=''/>
<h2></h2>
<p></p>
<p></p>
</li>
<li>
<img src='images/47_a36166c87c22de04b2e418b6_1_easy.jpg' alt=''/>
<h2></h2>
<p></p>
<p></p>
</li>
<li>
<img src='images/47_a36166c87c22de04b2e418b6_1_unique.jpg' alt=''/>
<h2></h2>
<p></p>
<p></p>
</li>
</ul></div>
<!-- generated SEO content ends here -->
</div>
<script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript" src="js/CU3ER.js"></script>
<script type="text/javascript">
// add your FlashVars
var vars = { xml_location : 'CU3ER-config.xml', width:'940', height:'300' };
// add Flash embedding parameters, etc. wmode, bgcolor...
var params = { wmode: 'transparent' };
params.allowScriptAccess = "always";
// Flash object attributes id and name
var attributes = { id:'CU3ER', name:'CU3ER' };
// dynamic embed of Flash, set the location of expressInstall if needed
swfobject.embedSWF('CU3ER.swf', "CU3ER", 940, 300, "10.0.0",
"js/expressinstall.swf", vars, params, attributes );
// initialize CU3ER class containing Javascript controls and events for CU3ER
var CU3ER_object = new CU3ER("CU3ER");
</script>
Step 3→ Click on "Update" button to close HTML Source panel
Step 4→ Click on the "Save" or "Apply" button in top right corner to save article/section.
Step 5→ That's it... Preview your page!
For more details please check out guide
on how to embedd CU3ER to Joomla!
Embed this CU3ER to Wordpress
This is a quick overview of how to insert CU3ER to WordPress. For more detailed please check ....Simply follow four basic steps described below.
Step 1→ Install wpCU3ER plugin
Installing wpCU3ER is the same as installing almost any other WordPress
plugin. Please check installing
wpCU3ER for more info.
Step 2→ Import project .zip or .xml to wpCU3ER
You can add (import) as many CU3ER projects as you like and each one is processed
through 'Add New' page.
For more info about importing CU3ER project please check related
documentation.
Step 3→ Embed CU3ER on WP page or post
Embedding CU3ER in post or page is simply done either through (1) TinyMCE — default WP rich text formatting editor or (2) Template Tag — display_cu3er('slider_ID'); Please check embedding CU3ER with wpCU3ER for more details.
Step 4→ Publish & Enjoy
Once you have emebedded CU3ER all you need to do is to save your page/post and you are done.
Using CU3ER in other enviroments
Please check following articles about using & embedding CU3ER with other enviroments:
Copyright 2013 Kyushu University. All rights reserved.